The Widget Editor contains settings that control how data forms are displayed and how the data entry grid operates in the Web Forms widget. Open the Widget Editor by selecting the More Options ![]() icon in the upper right corner of the widget to display the drop-down menu and then select the Edit Settings menu option.
icon in the upper right corner of the widget to display the drop-down menu and then select the Edit Settings menu option.
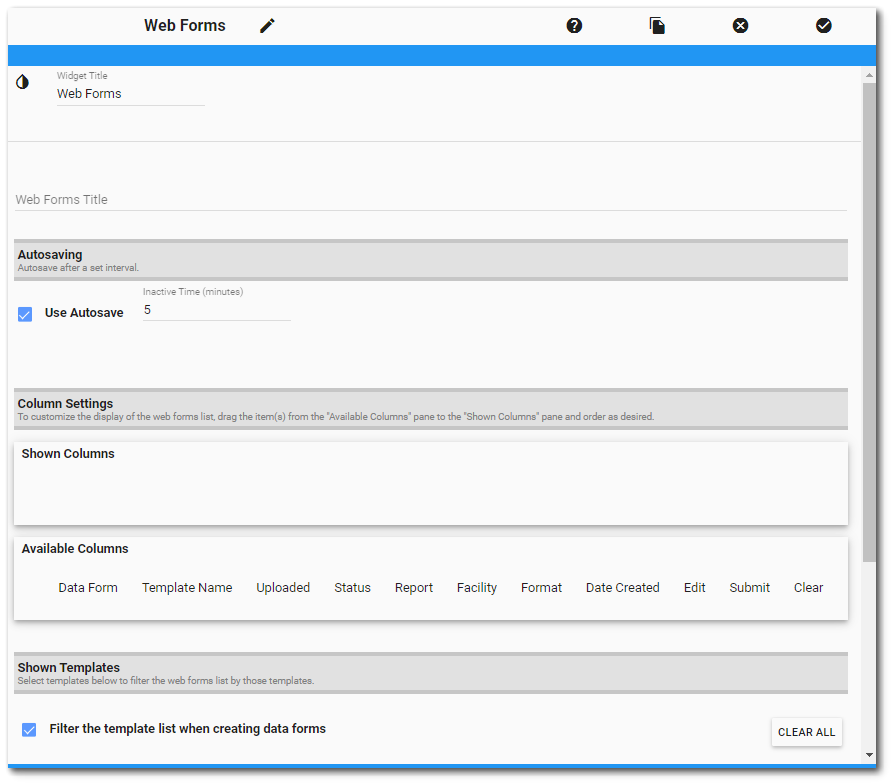
Widget Title – By default, the widget title is Web Forms List. The title can be modified.
Widget Color – The color of the widget is consistent with EQuIS Collect and cannot be changed using the Widget Theme![]() icon.
icon.
Widget Object Editor – To set various appearance properties of the widget, select the Object Editor ![]() icon in the widget header to open the Widget Object Editor. See the Widget Editor article for more details.
icon in the widget header to open the Widget Object Editor. See the Widget Editor article for more details.
Help – The Help ![]() icon connects to the online documentation.
icon connects to the online documentation.
Copy Settings – Select the Copy Settings ![]() icon to to copy the settings from another widget of the same type. See the Copy Widget Settings article for more information.
icon to to copy the settings from another widget of the same type. See the Copy Widget Settings article for more information.
Cancel – Select the Close without Saving ![]() icon to exit the Widget Editor without saving changes.
icon to exit the Widget Editor without saving changes.
Save – Changes will be applied to the widget by clicking on the Save ![]() icon. The Widget Editor screen will close after the save operation is complete.
icon. The Widget Editor screen will close after the save operation is complete.
Note: If the Widget Editor is opened from the Grid Entry Screen and the widget settings are saved, the user is returned to the Web Forms List and will need to open the data form again to continue data entry. |
|---|
Widget Settings
Autosaving
Autosaving will save the data form currently being edited after a set interval. The autosaving option is enabled by default and set to 5 minutes. Users can adjust this setting by changing the inactive time or unchecking the Use Autosave box. The inactive time is in minutes and cannot be less than 1 minute.
Column Settings
The column settings section allows customization of the columns in the Web Forms List. Users can define which columns are displayed and in which order. By default, the the Web Forms List consists of 11 columns in this order: Data Form, Template Name, Facility, Format, Date, Uploaded, Status, Reports, Edit, Submit, and Clear. The "Available Columns" pane shows these available columns for the Web Forms List.
The "Shown Columns" pane indicates which of the columns will be displayed and in which order. If the "Shown Columns" pane is empty, the Web Forms List will default to showing all columns in the default order. To add a column to the "Shown Columns" pane, drag the item from the "Available Columns" pane. Change the column order by dragging the columns to the desired positions. To remove a column from the "Shown Columns" pane, drag the item to the "Available Columns" pane.
Shown Templates
The Shown Templates section allows filtering by template of the data forms displayed on the Web Forms List. By default, all data forms associated with the currently selected facility and have a user group that includes the current user will display on the Web Forms List. Selecting templates from the list in this section will filter the list to display only data forms that use any of the selected templates. Click on the button representing a template to select it. Click on the button again to unselect it.
Administrators can also limit which templates are displayed in the Data Forms dialog when creating new data forms by checking the Filter the templates list when creating data forms box and then selecting the template(s) that will be displayed in the dialog.
Selection Dialog
The Web Forms widget supports use of many field types that have selection options (selector, multi-selector, group selector, group multi-selector, form lookup, multi-form lookup, dynamic selector, and multi-dynamic selector). On the Web Forms Grid Entry screen, users can obtain values for these fields with either a drop-down list or a dialog. By default, the multi-selector fields will use the dialog while the single selector fields will use the drop-down. This can be changed by selecting/unselecting the buttons represented by the corresponding field. If the button is selected, the field will use the dialog option. If the button is not selected, the field will use the drop-down option.